Modularización o Lazy-Loading
Hoy vamos a hablar de los módulos y de la importancia de mantener un orden en nuestros proyectos (modularización).
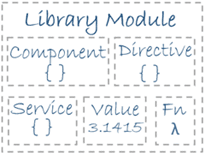
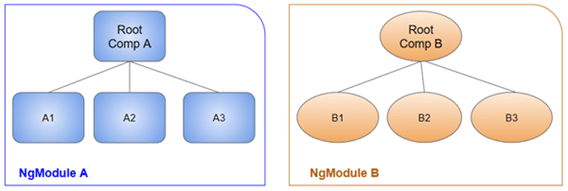
Un módulo es un contenedor de capacidades estrechamente relacionadas, como: componentes, proveedores de servicios, directivas, entre otras, que pueden importar y exportar funcionalidades para que sean utilizadas por otros módulos.

Si bien para una aplicación pequeña bastaría con un solo módulo, a medida que el proyecto crece, todo se complica. Aunque es cierto que se podría crear todo un proyecto con un solo módulo, no es recomendable hacerlo debido a que esto perjudica el rendimiento y la escalabilidad del aplicativo a largo plazo.
Para evitar este tipo de problemas es recomendable mantener un orden en nuestro proyecto, dividiéndolo en secciones o módulos, con el fin de poder acceder a ellos y administrarlos de forma independiente, recibiendo el nombre de modularizar.

Modularizar nuestro aplicativo ofrece grandes ventajas como la capacidad para cargar una pequeña parte del código a medida que el aplicativo lo requiere, evitando así cargar secciones innecesarias que disminuirán el tiempo de carga de cada página. Además, evita que, en caso de un fallo en un módulo con una funcionalidad diferente a la que está siendo utilizada, afecte la tarea que se está realizando.
Existen varias estrategias de modularización, en este caso vamos a hablar de Lazy-loading.
El lazy-loading es un patrón de diseño que consiste en retrasar la carga o en la inicialización de un objeto hasta el momento de su utilización. Esto significa que el objeto solamente se cargará cuando se necesite y no antes, disminuyendo el consumo de requerimientos. Esto le dará mayor fluidez a nuestro aplicativo.
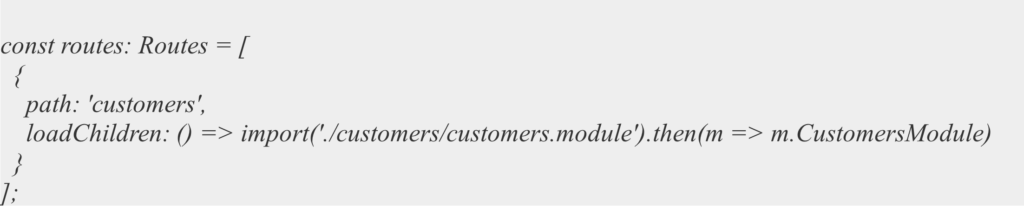
Para empezar a aplicar Lazy-loading lo primero que se debe tener en cuenta es evitar llamar cada componente en el app-routing.module.ts y en el app.module.ts. Para esto es necesario crear un module y un router.module para cada conjunto de funcionalidades similares. Para entender mejor esta definición, te daremos un pequeño ejemplo:
Empezaremos creando un módulo con la opción – -route.
Con el siguiente comando vamos a crear un módulo, el cual tendrá un componente:
Esto lo que hace es crear una carpeta con un módulo y no agregar una referencia al nuevo módulo de funciones en el archivo del módulo raíz de la aplicación. En su lugar, agrega la ruta del módulo customers a la matriz de rutas del módulo routing raíz.

Los componentes que se vayan creando a lo largo del proyecto, evitarán ser cargados innecesariamente y solo serán solicitados por medio de sus respectivas rutas, las cuales pueden asignarse a través de una interfaz de usuario.
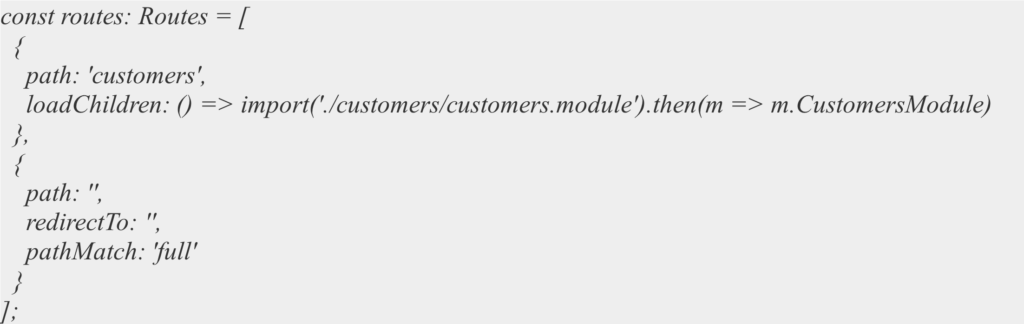
Adicionalmente, podemos agregar un ruta predeterminada para una ruta vacía que redireccione a un módulo de preferencia, por ejemplo:

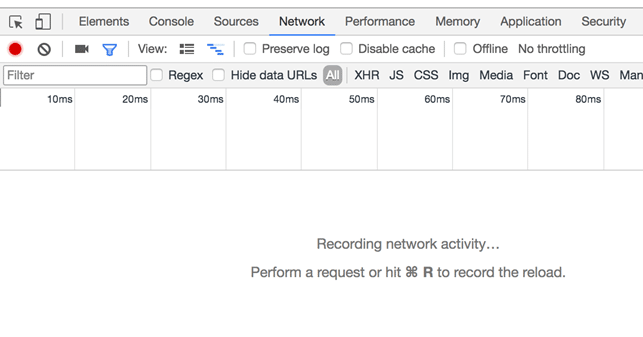
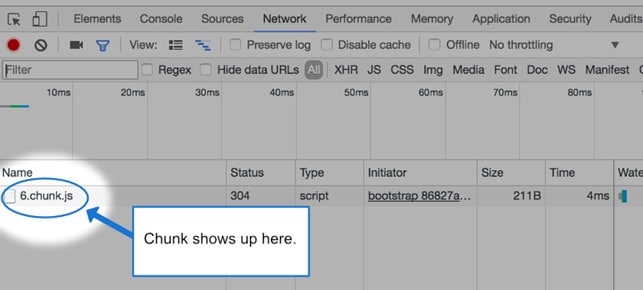
Ten en cuenta que es posible verificar la carga diferida con las herramientas de desarrollo del navegador, en la pestaña de ‘Network’.

Si solo aparece un fragmento, nuestro proyecto se carga con Lazy-loading, de lo contrario, significa que hay varios módulos cargados al tiempo.

Referencias
https://angular.io/guide/lazy-loading-ngmodules#config-routes