Antes de abordar Redux y todos sus conceptos, es necesario responder la pregunta ¿Qué es un estado?
Un estado es un conjunto de valores que nos indica como está actualmente una vista. Por ejemplo, si se encuentra activo o inactivo un botón, si se muestra o no una pantalla de carga, así como también objetos obtenidos de una base de datos. El estado puede ir cambiando en el tiempo dependiendo de las interacciones que tenga el usuario con la vista.
Cuanto más escala una aplicación, se aumenta la complejidad con la que se manejan todos los estados y es en ese preciso momento donde Redux se vuelve de gran utilidad, simplificando mucho el manejo de estos. A continuación vamos a ver cómo funciona Redux y cuáles son sus elementos principales.
1. Actions
El único mecanismo para enviar información al store son las actions. Son objetos JavaScript con una propiedad que se llama ‘type’ y lo que hace es indicar el tipo de acción a realizar. Adicionalmente, tienen otra propiedad denominada el ‘payload’, que es la carga que lleva la acción y es utilizada para cambiar el estado.
2. Dispatch
Es una función que despacha una action hacía el store. Es la única forma de realizar un cambio de estado en el store.
3. Reducers
Son funciones puras de JavaScript que se encargan de tomar el estado anterior y una acción (recibida del dispatcher) para devolver un estado nuevo.
4. Store
Es la única fuente de verdad que contiene el estado de la aplicación, por ende, no puede haber dos o tres store, solo uno y contiene todo el estado.
Ahora, teniendo los conceptos de cada elemento, nace otra pregunta, ¿Cómo funciona Redux?
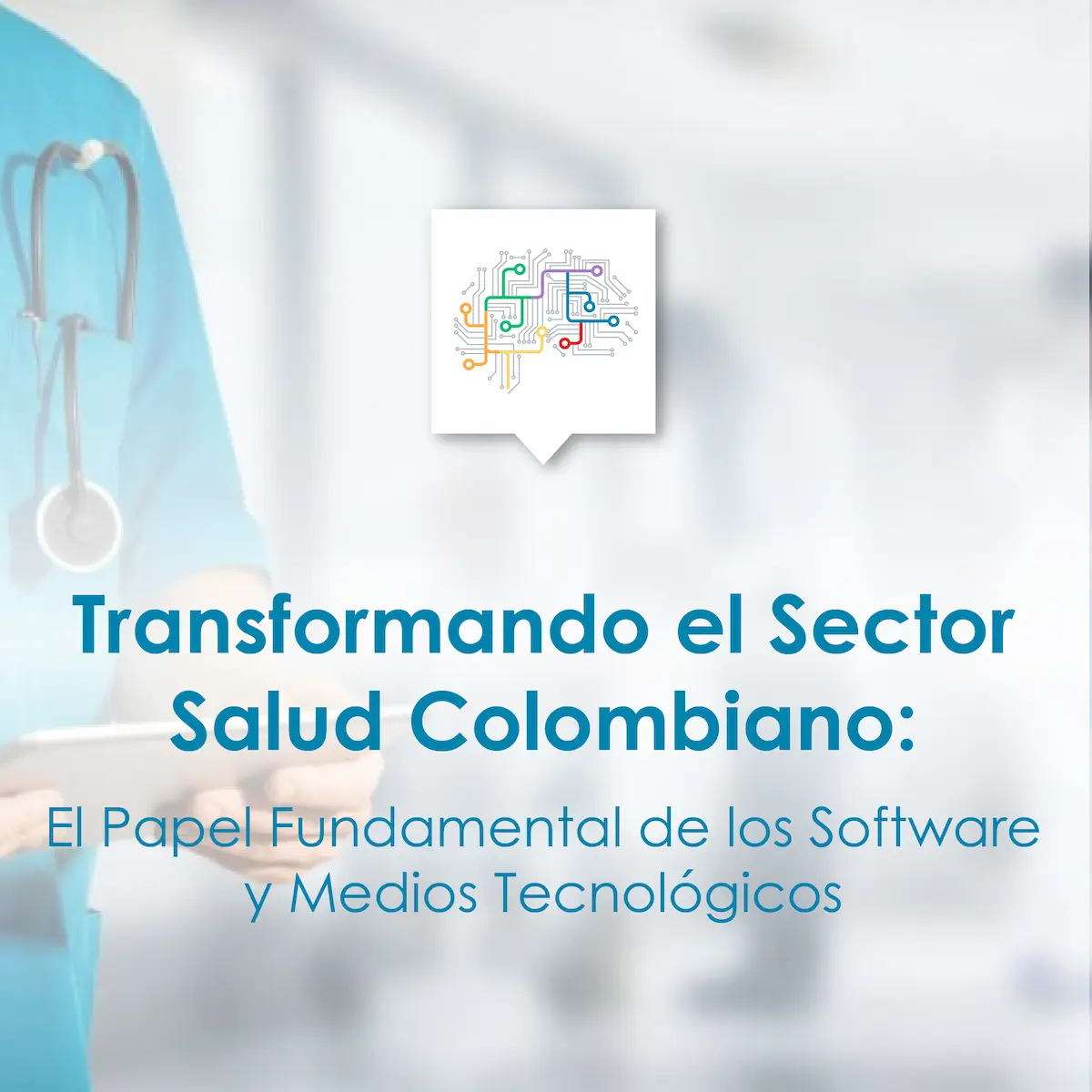
Antes que nada, aclarar que Redux funciona de manera estrictamente unidireccional, esto quiere decir que el flujo de datos en todos los casos sigue los mismos pasos.
¿Cómo es el flujo de datos en una aplicación con Redux?
- Un usuario dispara un evento desde la vista, ya sea dar un clic, escribir en un input, seleccionar un checkbox, etc.
- El evento disparado por el usuario es recibido por un manejador de evento.
- El manejador de evento se encarga de llamar a la función dispatch, que lleva como parámetro el action correspondiente.
- El dispatch se encarga de llevar el action hasta el reducer correspondiente.
- El reducer recibe el estado anterior junto con el action que recibió del dispatcher y con esto tiene lo necesario para devolver un nuevo estado.
- La vista recibe el nuevo estado del store.

Los pasos anteriormente descritos se siguen estrictamente en todos los casos. Ahora para entender mejor, veamos un ejemplo sencillo, simulando que un usuario va hacer un depósito de dinero.
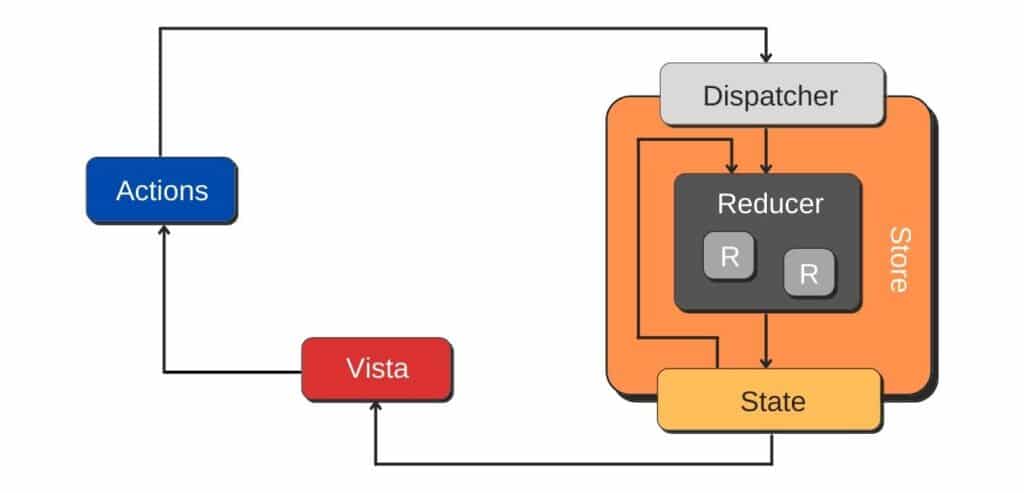
Lo primero que pasa cuando el usuario hace clic, es que se dispara el manejador de evento ‘handleClick’, este manejador lo que hace es llamar la función dispatch, pasando como parámetro el action a realizar, que en este caso es un action de tipo ‘deposito’ y lleva un payload con el valor a depositar.
Lo primero que pasa cuando el usuario hace clic, es que se dispara el manejador de evento ‘handleClick’, este manejador lo que hace es llamar la función dispatch, pasando como parámetro el action a realizar, que en este caso es un action de tipo ‘deposito’ y lleva un payload con el valor a depositar.

El dispatcher se encarga de llevar el action hasta el reducer. Una vez en el reducer, se comprueba que tipo de acción es, y se devuelve el estado nuevo. Para el ejemplo, el action de tipo ‘deposito’ llega al reducer y este retorna el nuevo estado, este nuevo estado es la suma del antiguo saldo con el depósito que llega como payload.

Una vez se haya retornado el nuevo estado, este queda en el store y se ve reflejado en la vista para que el usuario pueda visualizar cuál es su nuevo saldo después del depósito.
Este es un ejemplo sencillo que sirve para entender cómo funciona el flujo de los datos usando esta herramienta.
Entonces, ¿Cuándo usar Redux?
El cuándo usar o no Redux depende de cuánto va a escalar el proyecto. Para un proyecto pequeño realmente es innecesario usar esta herramienta, ya que los estados y la cantidad de vistas serán pocas. Mientras que en un proyecto grande puede ser una buena opción para implementar, debido a que simplifica mucho el manejo de los estados y el acceso a estos.
Referencias bibliográficas
Para la realización de este artículo se tomaron conceptos directamente de la documentación oficial de Redux https://es.redux.js.org/